
How to Integrate MailCountdowns with HubSpot
Elevate your HubSpot email marketing campaigns with dynamic countdown timers that create urgency and drive conversions. Perfect for product launches, event promotions, or limited-time offers, countdown timers can significantly increase engagement rates. Follow this guide to seamlessly integrate MailCountdowns with your HubSpot campaigns.
Prerequisites
Before you begin, make sure you have:
- A mailcountdowns.com account
- Access to your HubSpot account
- An email campaign ready to be enhanced with a countdown timer
Step-by-Step Integration
1. Generate Your Countdown Timer
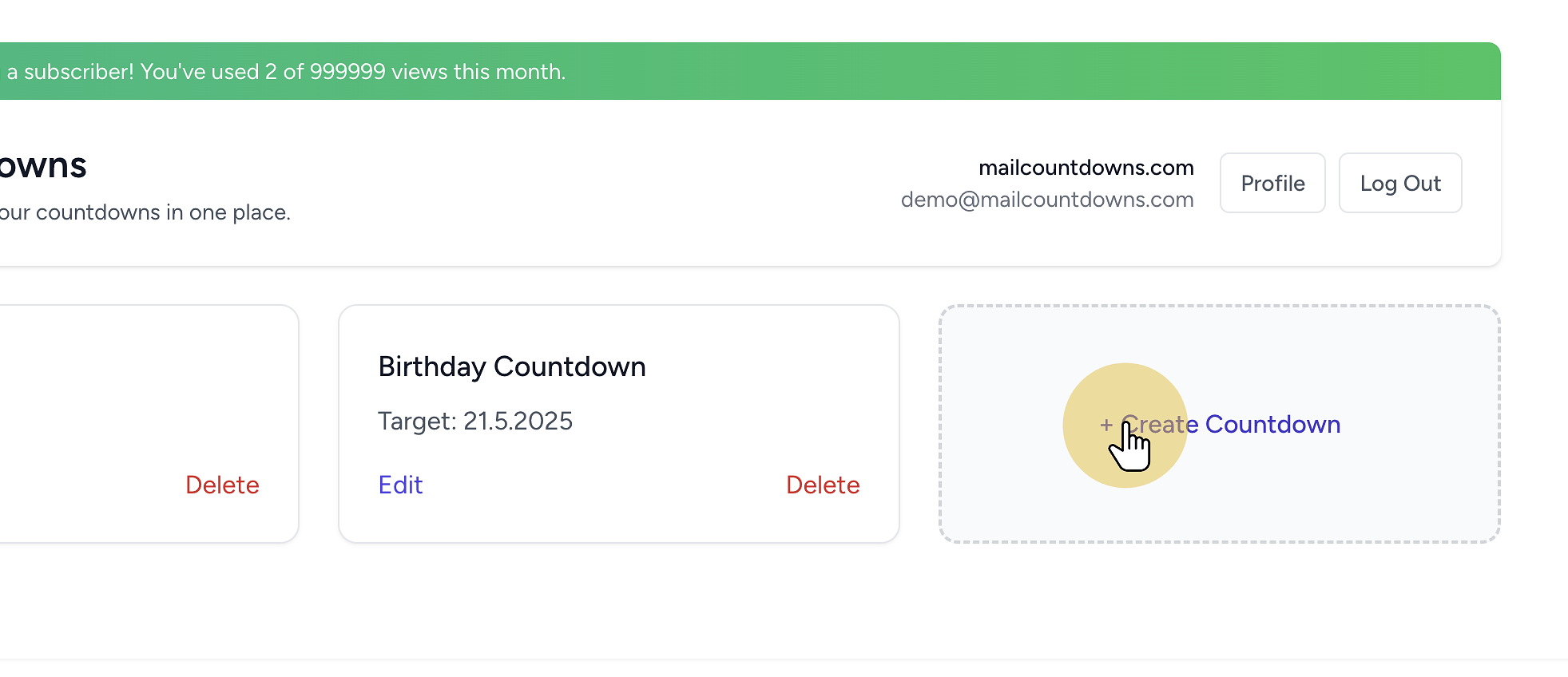
1. Log in to your MailCountdowns dashboard. You can click this link to open it in a new tab and keep this guide open at the same time!
2. Click "Create New Timer"
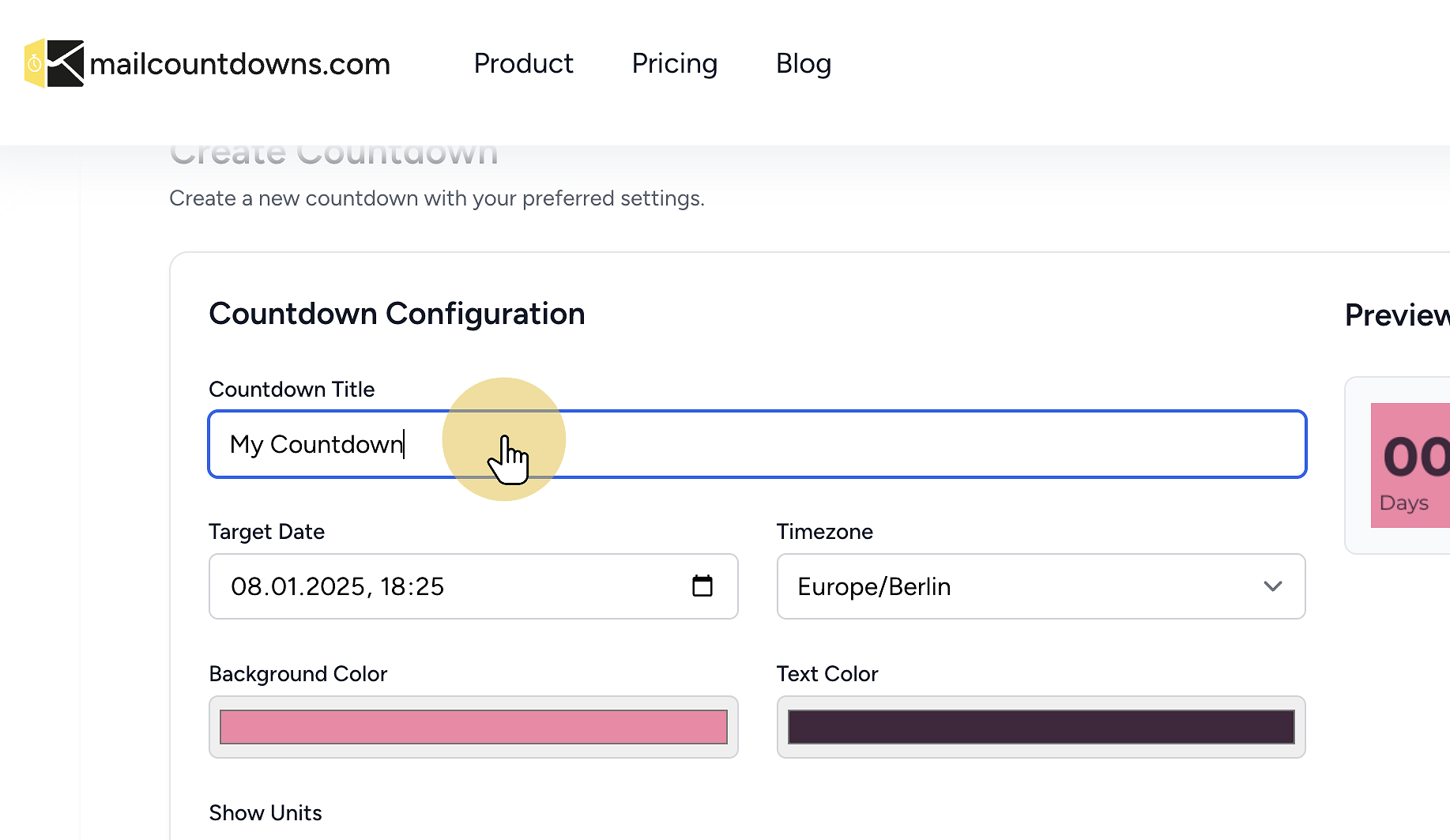
 3. Customize your countdown timer
3. Customize your countdown timer
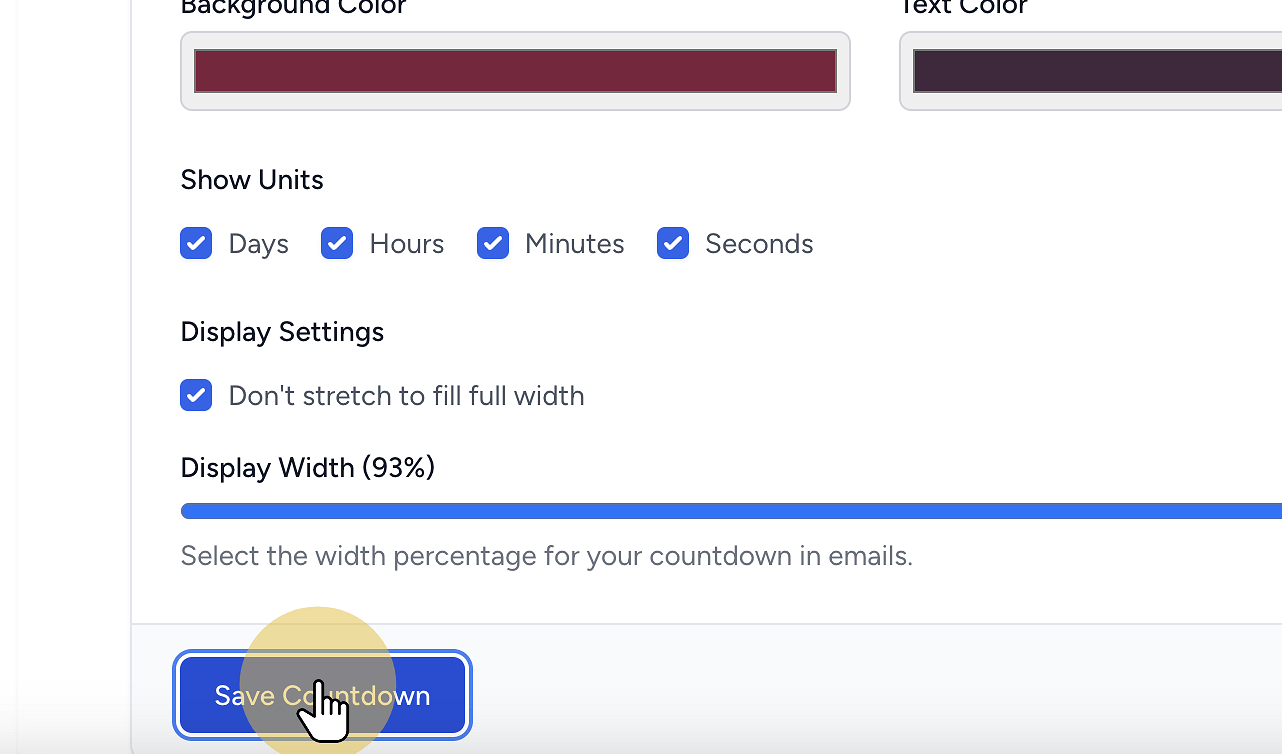
 4. Save your countdown timer
4. Save your countdown timer
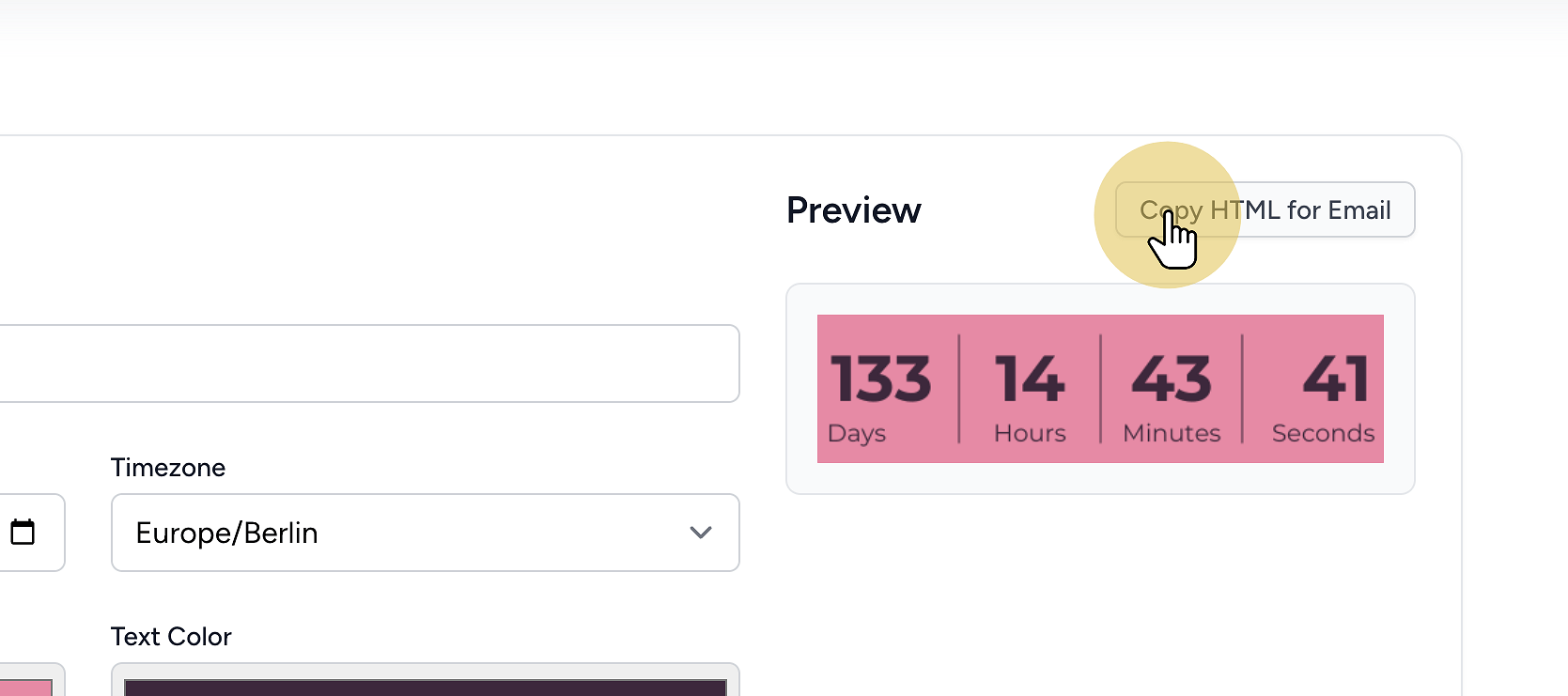
 5. Copy the generated HTML code
5. Copy the generated HTML code

All set! You're ready to integrate your countdown timer. The HTML code is now saved in your clipboard and ready to be used.
2. Add the Timer to HubSpot
Access HubSpot Email Editor
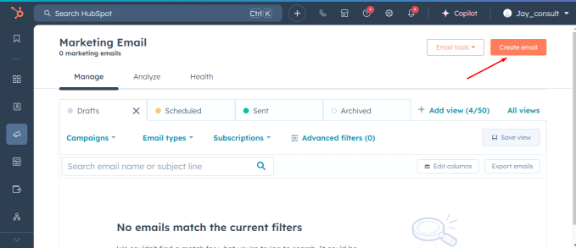
Log in to your HubSpot account and navigate to Marketing > Email. Create a new email or edit an existing template.

Insert HTML Module
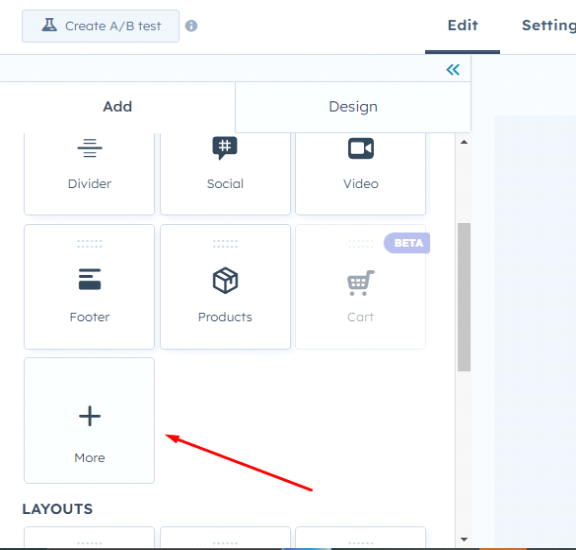
Locate and drag the 'HTML' module from the left sidebar into your desired position within the email template.

Add Your Countdown Timer
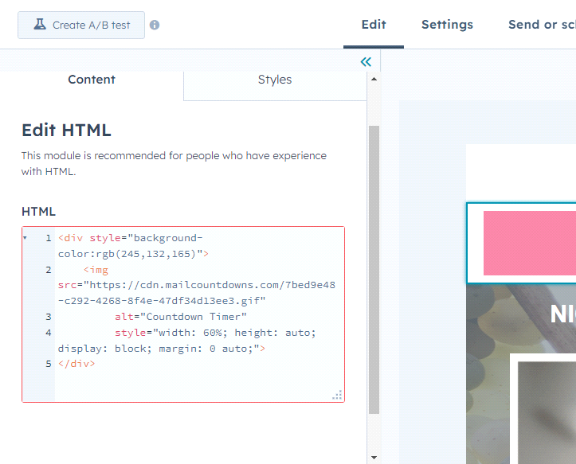
Paste your generated countdown timer code into the HTML module. Ensure all elements are properly included.

Preview and Test
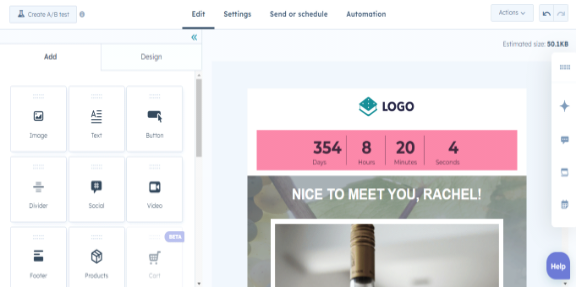
Use HubSpot's preview function to verify your countdown timer displays correctly across different devices.

3. Test Your Integration
Before launching your campaign:
- Send test emails to various email clients (Gmail, Outlook, Apple Mail, etc.)
- Verify that the timer updates correctly (it should refresh every 2 minutes when reloading)
- Check the display on both desktop and mobile devices
- Ensure the countdown animation is smooth and readable
Best Practices
- Position your countdown timer strategically near your call-to-action
- Use colors that complement your brand's visual identity
- Maintain a clean, uncluttered design around the timer
- Test different placements to optimize engagement
- Keep your timer visible without scrolling on mobile devices
Advanced Tips
- Leverage HubSpot's smart content features with different timers for different segments
- Use A/B testing to measure the impact of timer placement and design
- Create timezone-specific countdowns for international audiences
- Combine timers with HubSpot's personalization tokens for maximum impact
- Track click-through rates to measure timer effectiveness
Need Help?
Our support team is ready to assist you with your integration. Contact us or visit our comprehensive documentation for detailed information and troubleshooting guides.
HubSpot Countdown Timer FAQ
Does HubSpot support countdown timers? Yes—use the HTML module in the email editor and paste your timer code.
Will it animate for my subscribers? Yes, as an animated GIF in most clients. Outlook shows the first frame.
Is there a free, no‑watermark option? Yes. Create timers without watermarks on the free plan.
Related guides
- Mailchimp countdown timer: How to add a countdown in Mailchimp
- Klaviyo countdown timer: How to add a countdown in Klaviyo
- Omnisend countdown timer: How to add a countdown in Omnisend
- Free no‑watermark timer: Create a free email countdown timer
Ready to Add Countdown Timers to Your Emails?
Create urgency and boost engagement in your email campaigns with dynamic countdown timers.